In der heutigen Zeit, in der die Bedeutung einer ansprechenden und funktionalen Website für den Erfolg eines Unternehmens entscheidend ist, stehen Webdesigner und Entwickler vor der Herausforderung, schnelle effiziente Lösungen zu finden, um hochwertige Websites zu erstellen, ohne dabei auf komplexe Programmierung zurückgreifen zu müssen. Eine Plattform, die dabei herausragt, ist Webflow – ein No-Code-CMS der nächsten Generation, das es Benutzern ermöglicht, ansprechende Websites zu gestalten und zu verwalten, ohne eine einzige Zeile Code schreiben zu müssen.

Was ist Webflow und wie funktioniert es?
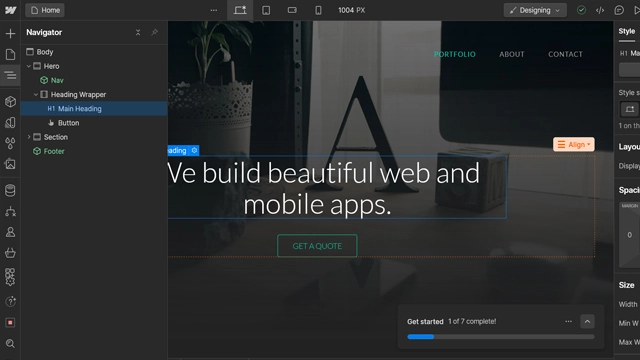
Webflow ist eine cloudbasierte Plattform, die es Benutzern ermöglicht, Websites mit visuellen Tools zu entwerfen, zu erstellen und zu verwalten, ohne dabei auf traditionelle Programmierung angewiesen zu sein. Im Wesentlichen kombiniert Webflow die Flexibilität und Kreativität des Designprozesses mit der Benutzerfreundlichkeit und Funktionalität eines Content-Management-Systems (CMS).
Mit Webflow können Benutzer:
- Intuitiv per Drag-and-Drop-Editor Elemente auf ihren Seiten platzieren
- Interaktionen und Animationen ohne Code erstellen
- Responsives Design für eine optimale Darstellung auf allen Geräten gewährleisten
- Inhalte verwalten und aktualisieren, ohne sich um Backend-Technologien kümmern zu müssen
Die Bedeutung von No-Code-Plattformen im modernen Webdesign
Im Zeitalter des No-Codes gewinnen Plattformen wie Webflow zunehmend an Bedeutung, da sie es einer breiteren Palette von Benutzern ermöglichen, am Erstellungsprozess von Websites teilzunehmen, ohne spezifische technische Fähigkeiten oder Programmierkenntnisse zu besitzen. Dies eröffnet neue Möglichkeiten für Unternehmen, Startups, Freelancer und Kreative, qualitativ hochwertige Websites zu erstellen, die ihre Markenbotschaft effektiv vermitteln und gleichzeitig ein ansprechendes Benutzererlebnis bieten.
Warum wird Webflow als Vorreiter in der No-Code-Bewegung angesehen?
Webflow hat sich als Vorreiter in der No-Code-Bewegung etabliert, dank seiner innovativen Ansätze und leistungsstarken Funktionen:
- Visueller Editor: Mit einem benutzerfreundlichen Drag-and-Drop-Editor können Benutzer Websites erstellen, ohne jemals Code schreiben zu müssen.
- Interaktive Funktionen: Webflow ermöglicht die Erstellung von komplexen Interaktionen und Animationen, die das Benutzererlebnis verbessern, ohne auf JavaScript zurückgreifen zu müssen.
- CMS-Funktionalität: Das integrierte Content-Management-System von Webflow bietet eine einfache Möglichkeit, Inhalte zu verwalten und zu aktualisieren, ohne sich um Backend-Technologien kümmern zu müssen.

Die Vorteile von Webflow gegenüber traditionellen CMS-Plattformen
Webflow bietet eine Vielzahl von Vorteilen im Vergleich zu traditionellen CMS-Plattformen, die es zu einem attraktiven Werkzeug für Webdesigner und Unternehmen machen.
Flexibilität und Anpassungsfähigkeit ohne Coding-Kenntnisse
Eine der größten Stärken von Webflow liegt in seiner Flexibilität und Anpassungsfähigkeit, die es Benutzern ermöglicht, Websites nach ihren individuellen Anforderungen zu gestalten, ohne dabei auf Coding-Kenntnisse angewiesen zu sein. Mit einem benutzerfreundlichen Drag-and-Drop-Editor können Benutzer mühelos verschiedene Elemente auf ihren Seiten platzieren und anpassen, um das gewünschte Erscheinungsbild zu erzielen.
Webflow bietet auch eine Vielzahl von vorgefertigten Designvorlagen und UI-Komponenten, die den Designprozess beschleunigen und gleichzeitig eine hohe Flexibilität für individuelle Anpassungen bieten.
Designfreiheit und kreative Möglichkeiten mit Webflow
Webflow ermöglicht es Designern, ihre kreativen Visionen ohne Einschränkungen umzusetzen und ansprechende Websites zu gestalten, die sich von der Masse abheben. Mit einer umfangreichen Palette von Design Werkzeugen und Funktionen können Benutzer komplexe Layouts, Interaktionen und Animationen erstellen, die das Benutzererlebnis verbessern und die Markenidentität effektiv vermitteln.
Darüber hinaus bietet Webflow eine nahtlose Integration von benutzerdefinierten Schriften, Bildern, Videos und anderen Medienelementen, um eine einzigartige visuelle Präsenz zu schaffen.
Kosten- und Zeitersparnis durch effiziente Arbeitsprozesse
Durch die Nutzung von Webflow können Webentwickler und Webdesigner erhebliche Kosten- und Zeitersparnisse erzielen, indem sie effizientere Arbeitsprozesse implementieren und den Entwicklungszyklus beschleunigen. Da Webflow eine integrierte Lösung für Design, Entwicklung und Hosting bietet, entfällt die Notwendigkeit, mehrere separate Werkzeuge und Plattformen zu verwenden, was zu einer vereinfachten Projektverwaltung und einer schnelleren Markteinführung führt.
Webflow ermöglicht auch eine bessere Zusammenarbeit zwischen Designern und Entwicklern, da Änderungen in Echtzeit vorgenommen und sofort visualisiert werden können.
Anwendungsgebiete von Webflow
Webflow ist vielseitig einsetzbar und bietet Lösungen für eine Vielzahl von Anwendungsfällen in verschiedenen Branchen und Unternehmensgrößen.
Webdesign-Agenturen und Freelancer:
Für eine Webdesign-Agentur und Freelancer bietet Webflow eine effiziente Möglichkeit, hochwertige Websites für ihre Kunden zu erstellen, ohne dabei auf komplexe Coding-Kenntnisse angewiesen zu sein. Mit Webflow können Designer ihre kreativen Ideen schnell umsetzen und ansprechende Websites mit maßgeschneiderten Designs und interaktiven Funktionen erstellen. Darüber hinaus ist es Möglich, Websites direkt in Webflow zu hosten oder Exportoptionen für andere Plattformen zu nutzen, eine nahtlose Bereitstellung und Wartung von Projekten für Kunden.
Startups und kleine Unternehmen:
Startups und kleine Unternehmen profitieren von der agilen Natur von Webflow, die es ihnen ermöglicht, schnell Prototypen zu erstellen, Feedback zu sammeln und ihre Online-Präsenz iterativ zu verbessern. Mit den umfangreichen Designvorlagen und UI-Komponenten von Webflow können Startups professionell aussehende Websites erstellen, die ihre Markenidentität effektiv präsentieren und gleichzeitig skalierbar sind, um mit ihrem Unternehmen zu wachsen. Darüber hinaus bietet Webflow integrierte E-Commerce-Funktionen, die es Startups ermöglichen, ihre Produkte online zu verkaufen und ihr Geschäft zu erweitern.
Große Unternehmen und Marken:
Für große Unternehmen und Marken bietet Webflow eine flexible und kontrollierte Lösung für die Verwaltung ihrer digitalen Präsenzen. Mit den leistungsstarken Funktionen und der Skalierbarkeit von Webflow können Unternehmen maßgeschneiderte Websites erstellen, die ihren spezifischen Anforderungen entsprechen und gleichzeitig ein konsistentes Markenbild wahren. Darüber hinaus ermöglicht die Integration von Webflow mit anderen Unternehmensanwendungen und Diensten eine nahtlose Datenübertragung und Automatisierung von Arbeitsabläufen, um die Effizienz und Produktivität zu steigern.
Herausforderungen und Grenzen von Webflow
Trotz seiner Vielseitigkeit und Vorteile gibt es auch einige Herausforderungen und Grenzen, die bei der Nutzung von Webflow berücksichtigt werden sollten.
Komplexe Webanwendungen und Funktionalitäten
Während Webflow eine breite Palette von Design- und Entwicklungsanforderungen abdeckt, kann es bei der Erstellung von sehr komplexen Webanwendungen und Funktionalitäten an seine Grenzen stoßen. In solchen Fällen kann die Komplexität der Anforderungen darüber hinausgehen, was mit den visuellen Tools von Webflow effizient umsetzbar ist, und es kann erforderlich sein, auf zusätzliche Entwicklung oder Integration mit anderen Plattformen zurückzugreifen.

Einschränkungen im Vergleich zu anderen CMS Lösungen
Obwohl Webflow eine leistungsstarke Plattform ist, gibt es “noch” bestimmte Einschränkungen im Vergleich zu anderen Lösungen. Zum Beispiel können einige spezifische Anpassungen oder Funktionalitäten, die für ein bestimmtes Projekt erforderlich sind, möglicherweise nicht direkt mit den vorhandenen Funktionen von Webflow umgesetzt werden, was zusätzliche Entwicklungsarbeit erfordert oder die Flexibilität beeinträchtigt.
Unterstützung und Lösungsansätze für häufige Probleme und Engpässe
Bei der Nutzung von Webflow können bestimmte Probleme oder Engpässe auftreten, die die Effizienz oder den Arbeitsfluss beeinträchtigen können. Dazu gehören beispielsweise technische Probleme, Einschränkungen bei der Anpassung oder Integrationsprobleme mit anderen Diensten. Es ist wichtig, dass Benutzer Zugang zu umfassender Unterstützung und Lösungsansätzen haben, um diese Probleme effektiv zu bewältigen und den vollen Nutzen aus der Plattform zu ziehen.
Das ewige Thema Datenschutz
Ein weiterer wichtiger Aspekt, der bei der Nutzung von Webflow berücksichtigt werden muss, ist der Datenschutz. Da Webflow eine cloudbasierte Plattform ist, auf der Benutzer ihre Websites hosten, ist es entscheidend, sicherzustellen, dass angemessene Datenschutzmaßnahmen getroffen werden, um die Sicherheit und Vertraulichkeit von Benutzerdaten zu gewährleisten. Dies umfasst Maßnahmen wie sichere Datenübertragung, Zugriffskontrolle und regelmäßige Sicherheitsupdates.
Die Zukunft von Webflow und No-Code-Plattformen
Die Entwicklung von No-Code-Plattformen wie Webflow hat das Potenzial, die Art und Weise zu revolutionieren, wie Websites erstellt und verwaltet werden. In diesem Abschnitt werfen wir einen Blick auf die Zukunft von Webflow und ähnlichen Plattformen sowie die Auswirkungen auf die Webentwicklung und das digitale Geschäftsleben.
Aktuelle Trends und Entwicklungen im Bereich No-Code und Low-Code
Der Bereich No-Code und Low-Code befindet sich in einem stetigen Wachstum und verzeichnet eine zunehmende Akzeptanz in der Entwickler-Community und bei Unternehmen. Aktuelle Trends zeigen eine verstärkte Nutzung von No-Code-Plattformen für eine Vielzahl von Anwendungen, einschließlich der Erstellung von Websites, Apps, Workflow-Automatisierung und Datenvisualisierung. Unternehmen erkennen die Vorteile von No-Code-Lösungen wie schnellere Markteinführung, niedrigere Entwicklungskosten und verbesserte Benutzerfreundlichkeit.
Prognosen für die Weiterentwicklung von Webflow und ähnlichen Plattformen
Die Zukunft von Webflow und ähnlichen No-Code-Plattformen sieht vielversprechend aus, da sie sich kontinuierlich weiterentwickeln, um den sich verändernden Anforderungen und Trends gerecht zu werden. Prognosen deuten darauf hin, dass diese Plattformen in Zukunft noch leistungsfähiger und vielseitiger werden, mit neuen Funktionen und Integrationen, die es Benutzern ermöglichen, noch anspruchsvollere Websites und Anwendungen zu erstellen. Darüber hinaus wird erwartet, dass die Benutzerfreundlichkeit und die visuellen Tools von No-Code-Plattformen weiter verbessert werden, um den Einstieg und die Nutzung für eine breitere Zielgruppe zu erleichtern.
Potenzielle Auswirkungen auf die Webentwicklung
Die wachsende Verbreitung von No-Code-Plattformen wie Webflow wird voraussichtlich weitreichende Auswirkungen auf die Webentwicklung und das digitale Geschäftsleben haben. Unternehmen werden in der Lage sein, ihre digitale Präsenz schneller und kostengünstiger zu verbessern, indem sie auf No-Code-Tools zurückgreifen, was zu einer erhöhten Wettbewerbsfähigkeit und Agilität führt. Gleichzeitig wird die Nachfrage nach qualifizierten No-Code-Experten steigen, da Unternehmen nach Fachleuten suchen, die in der Lage sind, diese Plattformen effektiv zu nutzen und anzupassen.
Anwendungsfälle von Webflow
Perfekt für schnelle Landingpages und mehr Webflow eignet sich hervorragend für eine Vielzahl von Anwendungsfällen, darunter die schnelle Erstellung von Landingpages, Kampagnenseiten und mehr. Hier sind einige Szenarien, in denen Webflow besonders nützlich ist:
Landingpages für Marketingkampagnen und Produktpräsentationen
Wenn Sie schnell und effizient eine Landingpage für eine Marketingkampagne oder die Präsentation eines neuen Produkts erstellen müssen, bietet Webflow alle erforderlichen Tools. Mit dem benutzerfreundlichen Drag-and-Drop-Editor können Sie in kürzester Zeit ansprechende Layouts entwerfen, ansprechende Inhalte hinzufügen und Call-to-Action-Elemente integrieren, um Besucher zur Konversion zu animieren.
Event- und Promotion-Seiten
Für die Bewerbung von Veranstaltungen, Sonderaktionen oder zeitlich begrenzten Angeboten ist Webflow eine ausgezeichnete Wahl. Sie können schnell maßgeschneiderte Event-Seiten oder Promotion-Seiten erstellen, die Ihre Zielgruppe ansprechen und die erforderlichen Informationen klar und ansprechend präsentieren.
Portfolio- oder Projektseiten für Kreative und Freelancer
Kreative Profis wie Designer, Fotografen oder Künstler können Webflow nutzen, um beeindruckende Portfolio- oder Projektseiten zu erstellen, die ihre Arbeit effektiv präsentieren. Mit den vielseitigen Design Werkzeugen und Vorlagen von Webflow können Sie eine einzigartige Online-Präsenz schaffen, die potenzielle Kunden anspricht und Ihre Fähigkeiten und Erfahrungen hervorhebt.
Ist Webflow die Zukunft des No-Code-CMS?
Nachdem wir die verschiedenen Aspekte von Webflow betrachtet haben, ist es an der Zeit, zu bewerten, ob Webflow die Zukunft des No-Code-CMS darstellt.
Stärken und Schwächen von Webflow
Webflow bietet eine Vielzahl von Stärken, darunter:
- Benutzerfreundlicher Drag-and-Drop-Editor für die Gestaltung von Websites ohne Coding-Kenntnisse
- Flexibilität und Anpassungsfähigkeit für eine Vielzahl von Anwendungen und Branchen
- Integration von CMS-Funktionalität für die einfache Verwaltung von Inhalten
- Umfangreiche Designvorlagen und UI-Komponenten für schnelle Ergebnisse
- Kontinuierliche Weiterentwicklung und Verbesserung der Plattform
Auf der anderen Seite hat Webflow auch einige Schwächen, wie:
- Herausforderungen bei der Umsetzung komplexer Webanwendungen und Funktionalitäten
- Einschränkungen im Vergleich zu maßgeschneiderten entwickelten Lösungen
- Mögliche Probleme mit Datenschutz und Sicherheit bei cloud basierten Hosting-Lösungen
Bewertung von Webflow als No-Code-CMS der Zukunft
Trotz einiger Herausforderungen ist Webflow zweifellos eine vielversprechende Plattform und hat das Potenzial, die Zukunft des No-Code-CMS zu sein. Mit seinen leistungsstarken Funktionen, seiner Benutzerfreundlichkeit und seiner kontinuierlichen Weiterentwicklung ist Webflow gut positioniert, um die steigende Nachfrage nach einfachen und effizienten Lösungen für die Website-Erstellung zu bedienen. Während es möglicherweise nicht für alle Anwendungsfälle geeignet ist, bietet es dennoch eine attraktive Option für viele Agenturen und Freelancer.
Insgesamt bietet Webflow eine vielversprechende Lösung für die No-Code-Website-Erstellung und hat das Potenzial, die Zukunft des CMS zu prägen. Durch sorgfältige Planung und Nutzung der verfügbaren Ressourcen kann man aus dieser Plattform viel herausholen.